Menu
A simple menu on a page or in an online application may require nothing more than HTML coding - as long as it is a static element.
But what if the element is not quite static? What if it changes, for example, based on what the currently logged-in user has access to? Or based on other factors ... Let's take as an example again a sample application and its administration interface. In it, you see the classic menu at the top. And this menu is dynamic. First of all, its form is determined by what application modules are installed and activated. If you disable an article management application module, the corresponding menu item simply disappears - and vice versa. Or if the currently logged-in administrator does not have access to this part of the administration, then the item will not appear.
And it is precisely to deal with such dynamic menus, where some flexibility, definability and connection to the authentication and authorization system is expected, that this part of the Jet platform is intended.
It's obviously not just about the menu in the administration. This system can be used in general - according to your needs, according to your imagination. The administration is just a good example of use - not a dogma. The system is, as we will show, universal.
In connection with the menu, we will encounter the following terms:
- Menu set
As the name suggests, it is about defining and grouping multiple menus. For example, these menus in the top bar in the administration within the sample application. That is, what from the user's point of view makes up the entire menu of options. - Menu
A menu is an element of a set of menus and it is one specific menu. Again, let's illustrate this by looking at the administration of the sample application. In the top bar you can see the "Content" menu, then the "System" menu and the "Logs and Statistics" menu. Each item is a separate menu belonging to one set. - Menu item
There is probably nothing to add here :-)
Menu set
The menu set is represented by the class Jet\Navigation_MenuSet.
Technically and practically speaking, the menu set is a file in the ~/application/menus/ directory, but the directory can be changed using system configuration.
Like other definition and configuration files within Jet, it is a file with a .php extension. The file name corresponds to the name of the menu set. Thus, in the sample application you will find the file ~/application/menus/admin.php which corresponds to the menu set named 'admin'.
Of course, there can be any number of menu sets, and they can be designed for absolutely anything where a similar approach to menu creation is appropriate.
The content of this file (or these files) is then the definition of the individual menus.
Menu
Menu is represented by class Jet\Navigation_Menu.
As already mentioned, the definition of the menu itself is in the menu set definition file.
It can be said that the menu set and the individual menu definitions form the basis into which items can be dynamically inserted (as we will show), but also the menu can contain items within its definition.
Menu already has other parameters besides its identifier, such as its text label, icon and order (index).
Menu item
The menu item is represented by the class Jet\Navigation_Menu_Item.
Of course, the item must belong to a menu. In addition, it has an identifier, a label, an icon, information about whether it should have a separator (graphic element) before or after it, but last but not least, the item has information about where it goes.
The entry can point either to the URL given first, or to a page within MVC. This means not only that the URL is automatically generated, but also that the system automatically checks permissions, since a menu item can be tied to a specific page and permissions to access the page can be verified.
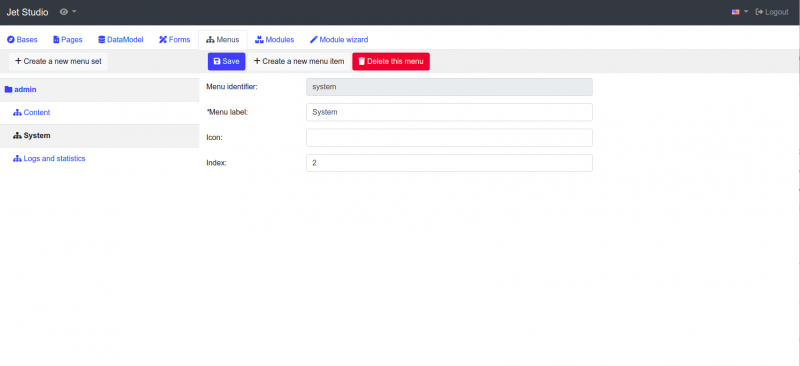
How to create a menu
Simply - click on it. Need a new set? Stick it on. Need a new menu - same thing, same as statically defined menu items. You have a tool for all of this within Jet Studio.

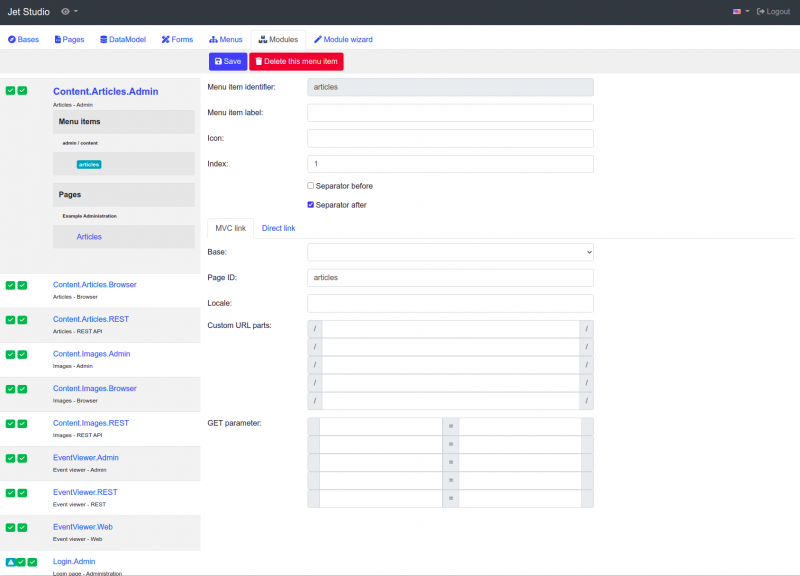
Attention! This also applies to dynamic menu items linked to modules. Just as a module can define an MVC page, it can define a menu item there. This way, for example, the link to the article administration will only appear if the module is active.
And how to do that? Again, just click it in Jet Studio:

How to use the menu
Using the menu is easy - you just need to display it. Even for menus, Jet only provides the menu model, not the view itself. In the sample app, you'll find two views that show the menu, and where you can get inspired (and do something more sophisticated :-) ):
- ~/application/Modules/UI/Admin/views/main_menu.phtml
Displays the top administration menu. - ~/application/Modules/UI/Admin/views/default.phtml
Displays the menu on the administration home page.

